Buy theme
Header and Footer
Header Layouts
Jevelin theme has multiple header related options and layouts that can be changed via theme settings.
- Frontend Options – Appearance > Customize > Header
- Backend Options – Jevelin > Theme Settings >Header or Jevelin Settings > Header (from the topbar)
Navigation Links
Site navigation is a very important part of every website. Follow these steps below to set up your navigation.
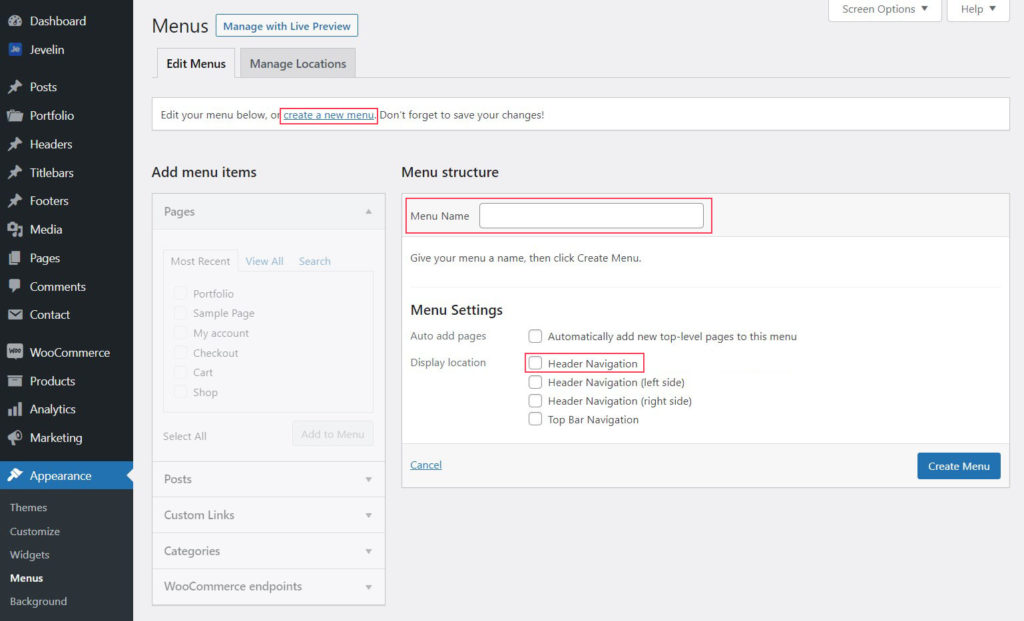
- Step 1 – Go to Appearance > Menus
- Step 2 – Click on create a new menu
- Step 3 – Enter you menu name in Menu Name input field
- Step 4 – Under Display Location choose Header Navigation
- Step 5 – Click on Create Menu
- Step 5 – Add menu items from the left side
- Step 6 – If needed – reorder your menu by using the drag and drop feature
- Step 7 – When all links have been added, click on Save Menu button
Navigation Mega Menu
Jevelin supports mega menu feature that can show all multi level links at once. The feature use is recommended for more than 10-15 links. Follow these steps to enable it:
- Step 1 – Go to Appearance > Menus
- Step 2 – Choose the first level menu item and click on the arrow on the right side
- Step 3 – Check Use as Mega Menu checkbox
- Step 4 – Save changes by clicking on the Save Menu button
Footer Layouts
Jevelin theme has multiple footer related options and layouts that can be changed via theme settings.
- Frontend Options – Appearance > Customize > Footer
- Backend Options – Jevelin > Theme Settings > Footer or Jevelin Settings > Footer (from the topbar)